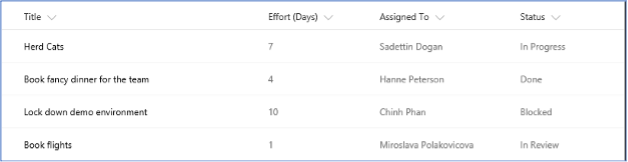
In this blog, we’ll be looking at a feature of SharePoint lists – column formatting – and exploring one example of a creative way to use it! If you’re not familiar with the feature, it allows you to turn something like this:

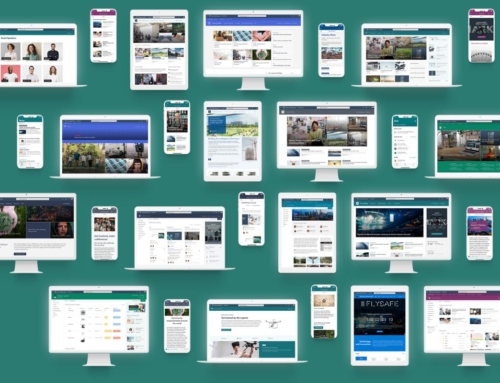
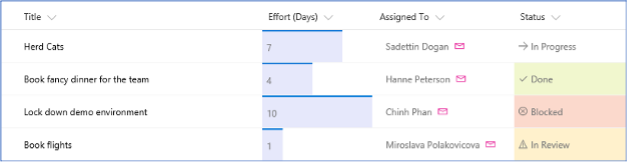
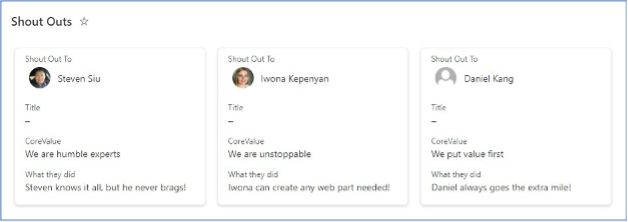
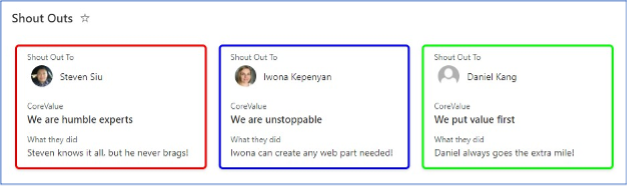
into something like this:

Much more visually informative and appealing! You can read more about the feature in Microsoft’s documentation.
Let’s look at a specific use case and how we might be able to leverage this SharePoint list feature.
Consider the Employee Recognition use case. There’s no out-of-the-box solution for this in SharePoint, so what can we do? We could create a custom SPFx webpart to control everything about the experience, but is there anything that’s a little less intensive? Yes! We can leverage column formatting in conjunction with the Gallery view SharePoint lists provide to create a solution that doesn’t require programming – however, you do need to know CSS and understand the JSON format to really beautify the experience.
Let’s walk through the steps needed to create the solution:
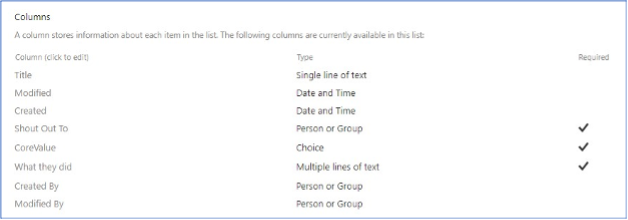
Create a SharePoint list with the appropriate fields you want to display:

In this case, we call our employee recognition “Shout Outs”, so we’ve:
- added a “Shout Out To” Person or Group column,
- added a “CoreValue” Choice column,
- added a “What they did” Multiple lines of text column, and
- made the Title column not required while requiring the added columns above.
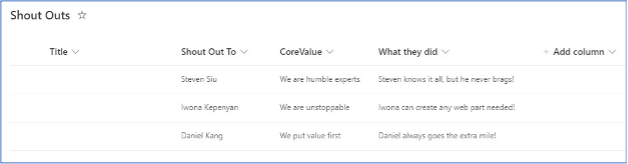
Fill out some data (so we can see the changes as we’re working):

Now change the view to Gallery:

And your content should look something like this:

It’s starting to take shape! But let’s remove the unnecessary Title line and inject a little bit of color.
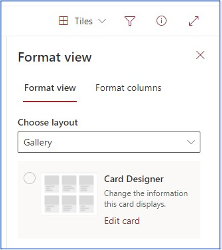
Before we proceed, let’s save this as a new view, name it as you see fit (Tiles in this example). Once the new view has been created, click the View drop-down you use to change the view but select the last entry, which should be “Format current view”.

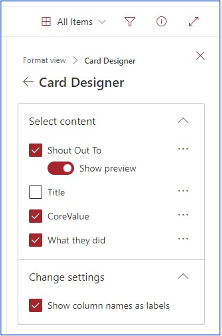
Select the “Edit card” option that shows up.

Uncheck the Title to remove that from the view:


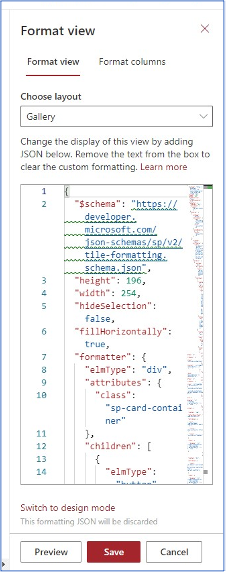
To add a little color, we’ll add a different color border depending on the Core Value selected. Click on “Advanced Mode” at the bottom right. This will change the slide-out panel to the following:

This is where some CSS/JSON knowledge will be helpful. Copy/paste the entire contents for the data into NotePad++ or other text editor and make the following changes:
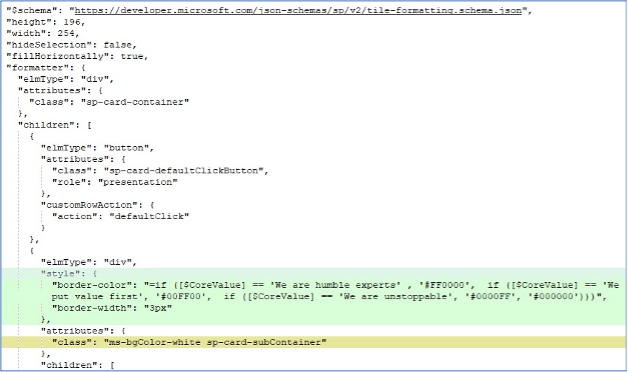
Add the following text after the second "elmType": "div", line:
"style": ,
Change this line:
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
into:
"class": "ms-bgColor-white sp-card-subContainer"
As shown here:

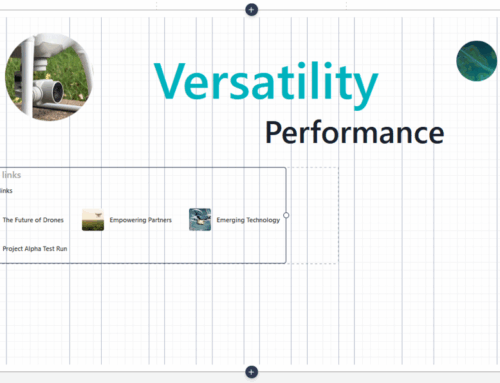
Click “Save” at the bottom and the view should change to:

Fantastic! You’ve created the solution! This is just the tip of the iceberg in terms of the visual changes you can make as well as the different use cases you can apply this to. If you want to make any adjustments (like putting a space between “Core” and “Value”), you can update the JSON as needed. You can change the size of the photos, add other images, add other colors to different areas of the card, and even have a popup window (a.k.a. hovercard) to display additional information. You could take this concept and implement a classifieds section or even a project showcase, just to name a couple of examples.
If you’re interested in learning more, Microsoft Docs provides some great information on formatting SharePoint lists and views. Check out the topics on the left-hand side under List Formatting and View Formatting.
Or, if you would like us to provide guidance or to create a solution for your use case, check out our services or just reach out to us! We’re happy to schedule a no-pressure, no-commitment call to discuss your needs!