In the ever-evolving landscape of app development, efficiency and flexibility are paramount. Power Apps Components emerge as a game-changer, offering a myriad of benefits that revolutionize the app development process. Power Apps Components serve as building blocks that empower developers to not only create sophisticated applications with ease but to do so in a cost-effective and timely manner.
Our top reasons why Power Apps Components are indispensable:
- Reusability: Once created, Power Apps Components can be reused across multiple applications. This modular approach not only saves time but also promotes consistency and standardization across the app ecosystem.
- Customization: Power Apps Components offer unparalleled customization capabilities. Developers can tailor components to meet specific business requirements, incorporating branding elements, specialized functionality, and unique design elements.
- Scalability: As applications evolve, Power Apps Components provide scalability. Updates or modifications to a component propagate across all instances where it’s used, ensuring consistency, and reducing maintenance overhead.
Understanding Custom Properties in Power Apps Components
Custom properties facilitate communication and interaction between components and their parent applications. Let’s explore how custom properties, including input and output properties, work:
- Input Properties: Input properties allow parent applications to pass data or parameters to components. For example, a navigation component may have an input property such as “TargetScreen”, which is populated by the parent application to dictate the destination screen.
- Output Properties: Conversely, output properties enable components to communicate back to the parent application. These properties convey information or trigger actions based on user interactions or internal states. For instance, a navigation component may have an output property “SelectedOption” that returns the user’s chosen navigation option.
Example: Power Apps Component for Screen Navigation
Let’s take a look at a Power Apps Component designed for screen navigation. This component includes input properties to specify the target screen and navigation options, along with output properties to communicate the selected navigation option back to the parent application.
Component Name: ScreenNavigationComponent
Properties:
– Input: TargetScreen (Screen) – Specifies the target screen for navigation.
– Output: SelectedOption (Option) – Returns the selected navigation option.
OnSelect:
Navigate(TargetScreen, ScreenTransition.Fade;
Set(SelectedOption, {Screen: TargetScreen});
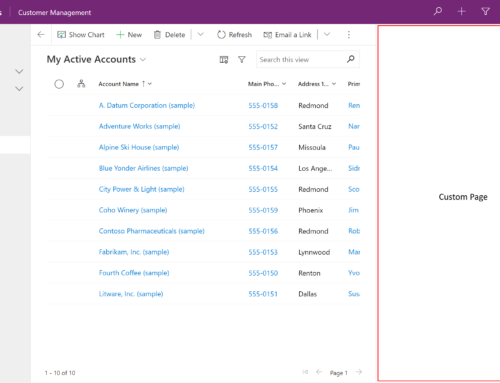
In this example, the ScreenNavigationComponent navigates to the specified target screen upon selection. It communicates the selected navigation option back to the parent application through the SelectedOption output property. Once you have added a component to your screen, you can configure its properties using the property pane on the right. You can set the input properties to define the component’s behavior and appearance, and you can use the output properties to get data from the component and pass it to other controls or variables in your app.
For example, to use the ScreenNavigationComponent, you need to set its TargetScreen input property to the screen that you want to navigate to when the component is selected. You can also use the SelectedOption output property to store the navigation option that the user chose and use it for other purposes in your app.
Do more with Power Apps
Power Apps Components represent a paradigm shift in app development, offering unparalleled flexibility, customization, and efficiency. By leveraging custom properties, including input and output properties, developers can create dynamic and interconnected applications that adapt to evolving business needs.
Power Apps Components are a powerful way to create reusable and modular elements for your app, but they also require some coding skills and familiarity with the Power Apps framework. If you need help with developing more complex or customized components for your business needs, you can rely on Compass365, a Microsoft Gold Partner that specializes in Power Apps consulting, development, and governance.
Compass365 can help you design, build, and deploy Power Apps solutions that meet your specific requirements and goals. Whether you need a simple component or a full-fledged app, Compass365 can provide you with the expertise and guidance to make your project a success. Compass365 can also help you integrate your Power Apps with other Microsoft services, such as SharePoint, Dynamics 365, Power Automate, and Power BI, to create a seamless and comprehensive digital experience for your users.
To learn more about Compass365 and how we can help you with your Power Apps projects, explore our Power Platform Services or contact us to get started.