In the realm of app development, user experience reigns supreme. Streamlining navigation through an application’s screens can make or break user engagement. It’s in this pursuit of enhancing user experience that the concept of Deep linking emerges as a game-changer for Power Apps. In this blog post, I will discuss what Deep linking means for Power Apps and present a deep dive into a particular use case with code included.
What is Deep linking in Power Apps?
In the context of Power Apps, Deep linking is the practice of linking to a specific screen and/or screen content, often bypassing the main home screen (hence, linking to “deep” within the app). Essentially, it allows users to be linked directly to the application screen and content that pertains the most to them, saving them the time and effort of navigating to the through the app and making selections to display the desired app content. Users typically receive a deep link to an app from a notification sent by a Power Automate workflow, such as an Outlook email notification containing the app URL.
From a developer perspective, Deep linking involves creating an app URL that points to a particular screen in a Power App. Additional parameters can be inserted into the URL, expanding the possibilities of Deep linking past just linking to a particular screen to include things like data prepopulation and screen content configuration.
The basic syntax of the Deep linking URL is as follows:
https://apps.powerapps.com/play/{App ID}?{Query}
In the query section of the URL, you can name and define parameters to pass to the Power App.
Use Case Deep Dive: Deep linking with Multiple Complex Forms Across App Screens
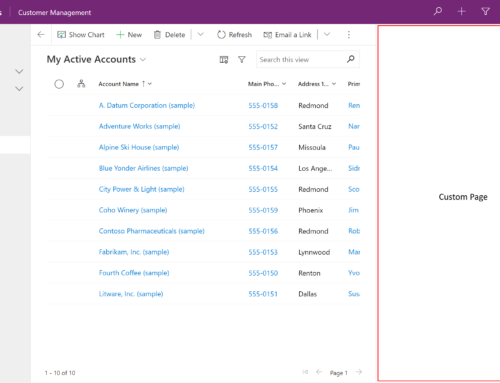
Imagine we have a Power App that contains multiple complex forms across app screens. Unifying these screens together, we have a home screen that contains navigation elements to each of the form screens. Different users utilize different form screens within the app. Without utilizing deep linking, a link to the Power App will take all users to the home screen. From there, users can navigate to the form screen they need to use, select the form record they need to make edits to from a gallery, then begin their work editing fields in the form.
With Deep linking integrated, the user experience of the app is reimagined. After Deep linking is configured, the user can click on the URL and be taken directly into the proper form screen. Not only that, they can also have the form’s data pre-populated with the relevant form record. The user no longer must navigate through app screens to get to the right form screen, then manually select the relevant form record. Deep linking truly simplifies their user experience.
The Simple Code that Makes it All Happen
App URL:
https://apps.powerapps.com/play/{App ID}?form={Form}&formID={FormID}
Populated example:
https://apps.powerapps.com/play/123456789exampleappid?form=Form1&formID=5
The Application ID can be found by clicking on the Power App in the app list, clicking Details, and finding the listed Application ID. The form parameter determines which form screen the user will be brought to when they click on the app URL. The formID parameter determines which form record is pre-populated in the form. The values for the form and formID parameters are determined using dynamic content from Power Automate, such as variables that store the form and form ID values.
StartScreen property code of the app object:
If(!IsBlank(Param(“form”)), Switch(Param(“form”), “Form1”, ‘Form Screen 1’, “Form2”, ‘Form Screen 2’, “Form3”, ‘Form Screen 3’), ‘Home Screen’)
This code determines the screen that the user will be brought to upon clicking the app URL. Based on the form parameter, the app sets the start screen to the proper screen. If the form parameter is blank, (i.e., the user did not access the app from the deep link), then the user will be brought to the home screen.
OnStart property code of the app object:
If(!IsBlank(Param(“formID”)) && Param(“form”)=”Form1”, Set(gblForm1Record, LookUp(‘Form 1 Datasource’, ID=Value(Param(“formID”))))
This code sets the global variable that populates Form 1’s Item property to the proper record using the formID parameter. This code only executes if the user enters the app from a deeplink.
Item property of Form 1 code:
gblForm1Record
This global variable specifies the record that populates Form 1.
App Settings
Turn OFF “Use non-blocking OnStart rule” in the upcoming features section.
The non-blocking OnStart rule feature allows the app’s OnStart property to run in-parallel with other code. When turned off, the rest of the code in the app will execute only after the OnStart code finishes executing. Turning this rule off ensures that gblForm1Record gets set properly if the user enters the app from a deeplink by preventing other code that may be running in the OnVisible of the screen from overwriting gblForm1Record.
Deep linking: Your Next Power Apps Superpower!
Deep linking is a powerful feature of Power Apps that has the potential to revolutionize how users interact with business applications. By enabling seamless navigation to specific screens and content within an app, Deep linking both improves user experience and enhances productivity. With only a small amount of simple code, the power of Deep linking can be unlocked and achieved!
If you are new to the Power Platform or looking to expand your capacity in this exciting automation space, Compass365 can help. Please contact us to arrange for a complimentary consultation.
Compass365, a Microsoft Gold Partner, delivers SharePoint, Microsoft Teams and Power Platform solutions that help IT and Business leaders improve the way their organizations operate and how their employees work.